CSS 字体属性及文本属性

CSS 字体属性及文本属性
Pupper一、 字体属性
| 属性 | 含义 | 说明 |
|---|---|---|
| font-size | 大小 | 常用单位 px,默认为 16px, |
| font-family | 字体 | 多个字体时要用“,”隔开,两个单词以上字体名要用引号 |
| font-weight | 粗细 | 正常字体 400,加粗 700,没有单位 |
| font-style | 样式 | italic 为 斜体,normal 为正常字体 |
| font | 简写 | 顺序不能更改,大小和字体不能省略 |
1. 字体 font-family
font-familyCSS 属性允许您设置文本内容的字体系列名称,字体使用的优先级列表。
font-family属性可以包含多个字体名称作为后备字体,字体之间用 “,”隔开如果字体系列的名称超过一个单词,它必须用引号引起来,像
"Times New Roman"
1 | p { |
2. 字体大小 font-size
font-size属性设置元素文本内容的字体大小,在浏览器中默认的文字大小是 16px。标题标签的文字大小需要单独指定
单位:
- px(像素):最常用的大小单位
- em:父元素的字体大小单位
- 如果父元素设置字体为 20px,则 1em = 20px, 2em = 40px
- 如果父元素没有设置字体大小,则 1em = 16px, 2em = 32px
1 | h1 { |
推荐使用百分比设置字体大小
font-size将 body 的设置为62.5%(即默认 16px 的 62.5%),等于 10px 或 0.625em
1 | body { |
3. 字体粗细 font-weight
font-weight属性指定字体的粗细或粗体。
参数:
| 参数 | 说明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| normal(默认) | 正常字体,相当于 number 为 400 | ||||||||
| bold | 粗体,相当于 number 为 700,也相当于 <b>标签的作用 | ||||||||
| bolder | 特粗体 | ||||||||
| lighter | 细体 | ||||||||
| number | 100\ | 200\ | 300\ | 400\ | 500\ | 600\ | 700\ | 800\ | 900 |
1 | p { |
4. 字体样式 font-style
通过font-style属性设置元素的文本内容的字体样式。
| 参数 | 说明 |
|---|---|
| normal | 正常字体 |
| italic | 斜体(斜体版本的字体) |
| oblique | 斜体(正常版本的倾斜字体) |
1 | p.one { |
5. 字体复合属性
语法:
1 | 选择器 { |
语法格式为固定顺序,不能更改
不需要设置的属性可以不写,但是 font-size 和 font-family 属性必须保留,否则 font 失效
常规写法:
1 | div { |
复合写法:
1 | div { |
二、 文本属性
| 属性 | 表示 | 说明 |
|---|---|---|
| color | 文本颜色 | 常用 16 进制值 |
| text-align | 文本对齐 | 设置水平对齐方式 |
| text-indent | 文本缩进 | 缩进 2 个字的距离:2em、32px(默认字体大小时) |
| text-decoration | 文本修饰 | underline 添加下划线,取消下划线 none |
| line-height | 行高 | 控制两行之间的距离 |
1. 字体颜色 color
color 三种属性值:
- 预定义的颜色值:red、green、blue 等
- 十六进制: #ff0000、#29D794 等
- RGB 代码: rgb(255,255,255) 或 rgb(100%, 100%, 0%)
1 | h1 { |
2. 文本对齐 text-align
text-align属性用于设置元素内文本的 水平 对齐方式。
属性值:
| 属性值 | 说明 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中 |
1 | h1 { |
3. 装饰文本 text-decoration
text-decoration:属性规定添加到文本的装饰,如下划线、删除线等等。
属性值:
| 属性值 | 描述 |
|---|---|
| none(默认) | 没有装饰线 |
| underline | 下划线,标签 <a> 自带下划线 |
| overline | 上划线 |
| line-through | 删除线 |
1 | h2 { |
4. 字体缩进 text-indent
text-indent: 属性用于设置元素的 首行 文本 的 缩进
em是一个相对单位,就是当前元素 1 个 文字大小,如果当前元素没有设置,则会按照父元素的 1 个文字大小。
1 | div { |
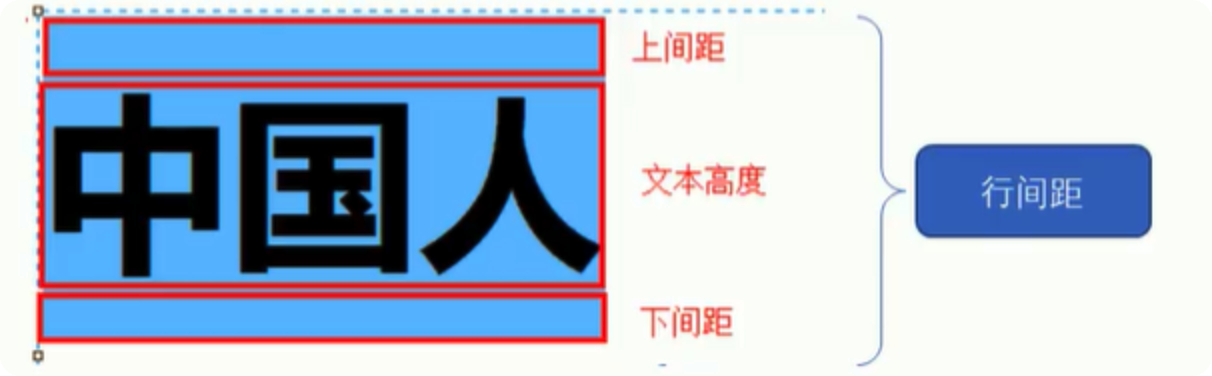
5. 行间距 line-height
line-height: 属性用于设置行间的距离(行高)。行高 = 上间距 + 下间距 + 文本高度
1 | p { |
6. 文字垂直居中
要想文字垂直居中,只需要 <mark> 文字的行高(line-height)等于盒子的行高 </mark> 即可
1 |
|
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果