v1.0
需求:
HTML 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
| {% load static %}
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta content="haiwen" name="author" />
<link href="{% static 'assets/css/bootstrap.css' %} " rel="stylesheet" />
<link href="{% static 'assets/css/font-awesome.css' %}" rel="stylesheet" />
<link href="{% static 'assets/css/custom-styles.css' %}" rel="stylesheet" />
<title>{% block title%}{% endblock %}</title>
</head>
<body>
<div id="wrapper">
<nav class="navbar navbar-default top-navbar" role="navigation">
<div class="navbar-header">
<a class="navbar-brand"
><i class="icon fa fa-plane"></i> 发布会签到系统</a
>
<div id="sideNav">
<i class="fa fa-bars icon"></i>
</div>
</div>
<ul class="nav navbar-top-links navbar-right">
<li class="dropdown">
<a
class="dropdown-toggle"
data-toggle="dropdown"
href="#"
aria-expanded="false"
>
<i class="fa fa-user fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li>
<a href="#"><i class="fa fa-user fa-fw"></i> User Profile</a>
</li>
<li>
<a href="#"><i class="fa fa-gear fa-fw"></i> Settings</a>
</li>
<li class="divider"></li>
<li>
<a href="#"><i class="fa fa-sign-out fa-fw"></i> Logout</a>
</li>
</ul>
</li>
</ul>
</nav>
<nav class="navbar-default navbar-side" role="navigation">
<div class="sidebar-collapse">
<ul class="nav" id="main-menu">
<li>
<a class="active-menu" href="/sgin/events"
><i class="fa fa-dashboard"></i> 发布会</a
>
</li>
<li>
<a href="/sgin/guests"><i class="fa fa-desktop"></i> 嘉宾</a>
</li>
</ul>
</div>
</nav>
<div id="page-wrapper">
<div class="header">
<div class="page-header">
{% block maintitle %}{% endblock %} <small></small>
</div>
</div>
<div id="page-inner" class="panel-body">
{% block content %} {% endblock %}
<footer>
<p>
Author:haiwen.
<a href="https://ke.qq.com/course/3135766" target="_blank"
>松勤测试开发课程</a
>
</p>
</footer>
</div>
</div>
</div>
<script src="{% static 'assets/js/jquery-1.10.2.js' %}"></script>
<script src="{% static 'assets/js/bootstrap.min.js' %}"></script>
<script src="{% static 'assets/js/custom-scripts.js' %}"></script>
<script>
$(document).ready(
$("#main-menu>li>a").each(function () {
$(this).attr("class", "");
let current_href = window.location.pathname;
if (current_href === $(this).attr("href")) {
$(this).attr("class", "active-menu");
}
})
);
</script>
</body>
</html>
|
</code-block>
1
2
3
4
5
6
7
8
9
10
11
| {% extends "sgin/base.html" %} {% block content %}
<div class="panel panel-info">
<div class="panel-heading">发布会详情页</div>
<div class="panel-body">
<p>发布会名称:{{ event.name }}</p>
<p>发布会地址:{{ event.address }}</p>
<p>发布会时间:{{ event.start_time }}</p>
</div>
</div>
<a href="/sgin/events/" class="btn btn-info"> 返回发布会列表</a>
{% endblock %}
|
</code-block>
1
2
3
4
5
6
7
8
9
| {% extends "sgin/base.html" %} {% block content %}
<ul class="list-group">
{% for event in event_list %}
<li class="list-group-item text-center">
<a href="/sgin/event_detail/{{ event.id }}">{{ event }}</a>
</li>
{% endfor %}
</ul>
{% endblock %}
|
</code-block>
1
2
3
4
5
6
7
8
9
10
11
12
| {% extends "sgin/base.html" %} {% block content %}
<div class="panel panel-info">
<div class="panel-heading">嘉宾详情页</div>
<div class="panel-body">
<p>姓名:{{ guest.name }}</p>
<p>电话:{{ guest.phone }}</p>
<p>邮箱:{{ guest.email }}</p>
<p>发布会:{{ guest.event }}</p>
</div>
</div>
<a href="/sgin/guests/" class="btn btn-info"> 返回嘉宾列表</a>
{% endblock %}
|
</code-block>
1
2
3
4
5
6
7
8
9
10
11
| {% extends "sgin/base.html" %} {% block maintitle %}
<h1>这里是嘉宾列表</h1>
{% endblock %} {% block content %}
<ul class="list-group">
{% for guest in guest_list %}
<li class="list-group-item text-center">
<a href="/sgin/guest_detail/{{ guest.id }}">{{ guest }}</a>
</li>
{% endfor %}
</ul>
{% endblock %}
|
</code-block>
</code-group>
py 文件
1
2
3
4
5
6
| from django.contrib import admin
from sgin import models
admin.site.register(models.Event)
admin.site.register(models.User)
|
</code-block>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| from django.db import models
class Event(models.Model):
name = models.CharField('发布会名称', max_length=256)
address = models.CharField('发布会地点', max_length=256)
limits = models.IntegerField('发布会人数', default=100)
status = models.BooleanField('发布会状态', default=True)
start_time = models.DateTimeField("发布会开始时间", null=True)
def __str__(self):
return self.name
class User(models.Model):
event = models.ForeignKey(Event, on_delete=models.DO_NOTHING, verbose_name="关联发布会")
name = models.CharField('姓名', max_length=256, unique=True)
phone = models.CharField('手机号', max_length=11, unique=True)
email = models.EmailField('邮箱')
join_time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.name
|
</code-block>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| from django.urls import path
from sgin import views
urlpatterns = [
path('', views.events),
path('events/', views.events),
path('event_detail/<int:event_id>', views.event_detail),
path('guests/', views.guests),
path('guest_detail/<int:guest_id>', views.guest_details)
]
|
</code-block>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| from django.http import HttpResponse
from django.shortcuts import render
from sgin.templates import sgin
from sgin.models import Event, User
def events(request):
event_list = Event.objects.all()
return render(request, "sgin/events.html", {'event_list': event_list})
def event_detail(request, event_id):
event = Event.objects.get(pk=event_id)
return render(request, "sgin/event_detail.html", {"event": event})
def guests(request):
guest_list = User.objects.all()
return render(request, "sgin/guests.html", {"guest_list": guest_list})
def guest_details(request, guest_id):
guest = User.objects.get(id=guest_id)
return render(request, "sgin/guest_detail.html", {"guest": guest})
|
</code-block>
1
2
3
4
5
6
7
8
9
10
11
12
| from django.contrib import admin
from django.urls import path, include
from demo import urls as demo_url
from sgin import urls as sgin_url
urlpatterns = [
path('admin/', admin.site.urls),
path('demo/', include(demo_url)),
path('sgin/', include(sgin_url)),
path('', include(sgin_url)),
]
|
</code-block>
</code-group>
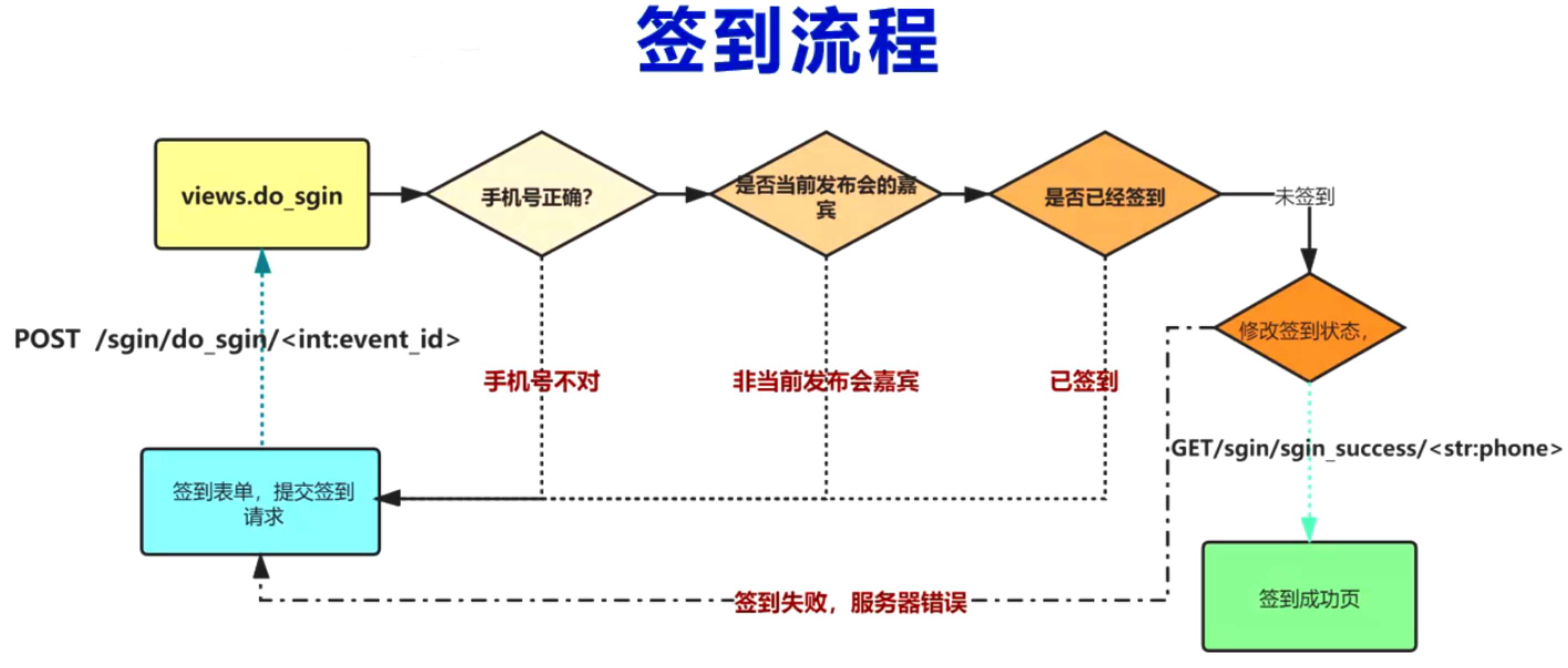
V2.0
需求: