一、 JS 三种引用方式
1. 行内式
1
| <input type="button" value="唐伯虎" onclick="alert('点秋香')">
|
注意:
- HTML 推荐使用 双引号,JS 推荐使用 单引号
2. 内嵌式
1
2
3
| <script>
alert("我爱学习");
</script>
|

3. 外联式
1
| <script src="./my.js"></script>
|
</code-block>
</code-block>
</code-group>

二、 JS 输入 输出语句
| 方法 | 说明 | 代码 | |
|---|
| alert(msg) | 浏览器弹出警告框 | |  |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 | |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |  |
1
2
3
4
5
| <script>
prompt('请输入年龄。')
alert('这是一个错误。')
console.log('程序员')
</script>
|
三、 变量
1. 申明变量
使用 var 申明变量
1
2
3
4
5
6
7
|
var age;
age = 18;
alert(age);
|
变量初始化:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
var name = prompt("请输入姓名。");
alert(name);
</script>
</head>
<body></body>
</html>
|

变量扩展语法
1
2
3
| var name = Pupper;
var age = 18;
var address = '杭州';
|
等价于:
1
2
3
| var name = Pupper,
age = 18,
address = '杭州';
|
- 多个变量同时创建是,变量之间需要用 , 逗号 隔开;
- var 申明 只需要写一个;
申明变量的特殊情况
| 情况 | 说明 | 结果 |
|---|
var age; console.log(age); | 只申明,不赋值 | undefined |
console(age); | 不申明,不赋值,直接使用 | 报错 |
age = 10; console.log(age); | 不申明, 只赋值 | 10 |
2. 变量的命名规范
- 由字母、数字、下划线、美元符号 组成;
- 区分大小写;
- 不能以数字开头;
- 不能是关键字;
- 变量名需要 见名知意;
- 遵循 驼峰法 命名;
四、 数据类型
JS 变量的数据类型 只有在程序运行过程中,根据等号右边的值来确定的
| 简单数据类型 | 说明 | 默认值 |
|---|
| Number | 数字型,包含 整形和浮点型 | 0 |
| Boolean | 布尔类型,true 、false 等价于 1 和 0 | false |
| String | 字符串类型,字符串都带引号 | “” |
| Undefined | 变量没有赋值时,变量 = undefined | undefined |
| Null | 变量为空 | null |
1. 数字型
JS 中的数字类型 可以是 整形,也可以是 浮点型
1
2
| var num1 = 30,
num2 = 3.14;
|
8 进制:数字前加 0 表示 8 进制
16 进制: 数字前加 0x 表示 16 进制
JS 中的 最大 和 最小 数值:
1
2
| alert(Number.MAX_VALUE);
alert(Number.MIN_VALUE);
|
三种特殊值:
| 代码 | 结果 | 含义 |
|---|
| alert(Infinity); | Infinity | 无穷大,大于任何数值 |
| alert(-Infinity); | -Infinity | 无穷小,小于任何数值 |
| alert(NaN); | NaN | 代表一个非数值 |
1
2
3
| alert(Infinity);
alert(-Infinity);
alert(NaN);
|
isNaN() 判断是否非数字
isNaN() : 判断是否为 非数字,如果是非数字,返回 true ,如果是 数字,则返回 false
1
| console.log(isNaN("你好"));
|
2. 字符串
用 引号 引起来的都是字符串,字符串嵌套时需要注意区分 内外引号
1
| alert('这是一个字符串\n这里通过"转义字符"实现了换行');
|
①. 获取字符串长度(length)
1
2
| var text = "这个字符串有多长";
alert(text.length);
|
②. 字符串拼接
1
2
3
| var text = '这个字符串有多长';
var num = text.length;
alert(text + num)
|

1
2
| var text = 2021;
alert("今年是" + text + "年。")
|

案例 1
1
2
| var age = prompt("请输入年龄。");
alert("你今年" + age + "岁了。");
|

3. 布尔型
布尔型 只有两个值,true 、flase
true 等价于 1
flase 等价于 0
4. undefined 和 null
一个申明变量后没有赋值,那么他的默认值为 undefined
undefined 和 字符串相加 为字符串拼接,和数字相加,则判断为 不是数字。
1
2
3
4
| var srt;
console.log(srt + "你好")
console.log(srt + 1)
|
null 和 字符串相加 为字符串拼接,和数字相加,结果为 数字。
1
2
3
4
| var srt = null;
console.log(srt + "你好");
console.log(srt + 1);
|
5. 检测数据类型(typeof)
1
2
3
4
5
6
7
8
9
| var srt1;
var srt2 = null;
var srt3 = 1;
var srt4 = "1";
console.log(typeof srt1);
console.log(typeof srt2);
console.log(typeof srt3);
console.log(typeof srt4);
|
五、 数据类型转换
1. 转换为 字符串
| 方式 | 说明 | 案例 |
|---|
| toString() | 转为字符串 | var num=1;
alert(num.toString()); |
| String() 强制转换 | 转为字符串 | var num=1;
alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num=1;
alert(num + “我是字符串”); |
2. 转换为 数字型
| 方式 | 说明 | 案例 |
|---|
| parseInt(string) 函数 | 将 string 类型转为整数数值型 | parseInt(“78”) |
| parseFloat(string) 函数 | 将 string 类型转为浮点型 | parseFloat(“78.21”) |
| Number() 强制转换函数 | 将 string 类型转为数值型 | Number(“21”) |
| js 隐式转换( - * / ) | 利用算术运算隐式转为数值型 | ‘12’ . 0 |
1
2
3
4
5
6
7
8
| var num1 = "12.12";
var num2 = "120px";
console.log(parseInt(num1));
console.log(parseInt(num2));
console.log(parseFloat(num1));
console.log(Number(num1));
console.log(num1 - 0);
|
parseInt 和 parseFloat 不仅可以转换 取整,还可以去除 px 单位
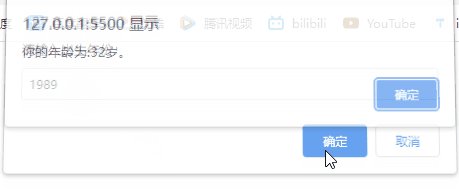
案例 2
1
2
3
| var age = prompt("请输入出生年份.");
var num = 2021 - age;
alert("你的年龄为:" + num + "岁。");
|

案例 3
1
2
3
4
| var num1 = prompt("请输入第一个值。") - 0 ;
var num2 = prompt("请输入第二个值。.") - 0;
var sum1 = num1 + num2
alert("两个值的和为:" + sum1);
|

3. 转换为 布尔型
| 方式 | 说明 | 案例 |
|---|
| Boolean() 函数 | 其他类型转换为不饿挼 | Boolean(“true”) |
- 代表 空、否定的值 会被转换为 false,如:””、0、NaN、null、undefined
- 其余之都会被转换为 true
1
2
3
4
5
6
7
| console.log(Boolean(""));
console.log(Boolean(0));
console.log(Boolean(NaN));
console.log(Boolean(undefined));
console.log(Boolean(null));
console.log(Boolean("小白"));
console.log(Boolean(12));
|
综合练习
1
2
3
4
5
6
7
8
9
10
11
| var user_name = prompt("请输入你的姓名。");
var user_age = prompt("请输入你的年龄。");
var user_sex = prompt("请输入你的性别。");
alert(
"你的姓名为:" +
user_name +
"\n你的年龄为:" +
user_age +
"\n你的性别为:" +
user_sex
);
|