Pyside2 常用控件

Pyside2 常用控件
Pupper一、按钮
QPushButton 就是常见的按钮
1. 信号:被点击
当按钮被点击就会发出 clicked 信号,可以这样指定处理该信号的函数
1 | button.clicked.connect(handleCalc) |
2. 方法:改变文本
代码中可以使用 setText 方法来改变按钮文本,比如
1 | button.setText(text) |
3. 方法:禁用、启用
所有控件(继承自 QWidget 类)都支持 禁用和启用方法。
禁用后,该控件不再处理用户操作
- 禁用
1 | button.setEnabled(False) |
- 启用
1 | button.setEnabled(True) |
二、 单行文本框
QLineEdit 是只能单行编辑的文本框。
1. 信号:文本被修改
当文本框中的内容被键盘编辑,被点击就会发出 textChanged信号,可以这样指定处理该信号的函数
1 | edit.textChanged.connect(handleTextChange) |
Qt 在调用这个信号处理函数时,传入的参数就是 文本框目前的内容字符串。
2. 信号:按下回车键
当用户在文本框中任何时候按下回车键,就会发出 returnPressed 信号。
有时我们需要处理这种情况,比如登录界面,用户输完密码直接按回车键就进行登录处理,比再用鼠标点击登录按钮快捷的多。
可以指定处理 returnPressed 信号,如下所示
1 | passwordEdit.returnPressed.connect(onLogin) |
3. 方法:获取文本
通过 text 方法获取编辑框内的文本内容,比如
1 | text = edit.text() |
4. 方法:设置提示
通过 setPlaceholderText 方法可以设置提示文本内容,比如
1 | edit.setPlaceholderText('请在这里输入URL') |
5. 方法:设置文本
通过 setText 方法设置编辑框内的文本内容为参数里面的文本字符串,比如
1 | edit.setText('你好') |
原来的所有内容会被清除
6. 方法:清除所有文本
clear 方法可以清除编辑框内所有的文本内容,比如
1 | edit.clear() |
7. 方法:拷贝文本到剪贴板
copy 方法可以拷贝当前选中文本到剪贴板,比如
1 | edit.copy() |
8. 方法:粘贴剪贴板文本
paste 方法可以把剪贴板内容,拷贝到编辑框当前光标所在处,比如
1 | edit.paste() |
三、 多行纯文本框
QPlainTextEdit 是可以 多行 的纯文本编辑框。
官网介绍
注意:在苹果 MacOS 上,有 更新文本框内容后,需要鼠标滑过才能更新显示的 bug,参考这里
1. 信号:文本被修改
当文本框中的内容被键盘编辑,被点击就会发出 textChanged信号,可以这样指定处理该信号的函数
1 | edit.textChanged.connect(handleTextChange) |
2. 信号:光标位置改变
当文本框中的光标位置变动,就会发出 cursorPositionChanged 信号,可以这样指定处理该信号的函数
1 | edit.cursorPositionChanged.connect(handleChanged) |
3. 方法:获取文本
通过 toPlainText 方法获取编辑框内的文本内容,比如
1 | text = edit.toPlainText() |
4. 方法:获取选中文本
1 | # 获取 QTextCursor 对象 |
5. 方法:设置提示
通过 setPlaceholderText 方法可以设置提示文本内容,比如
1 | edit.setPlaceholderText('请在这里输入薪资表') |
6. 方法:设置文本
通过 setPlainText 方法设置编辑框内的文本内容 为参数里面的文本字符串,比如
1 | edit.setPlainText('''你好,Pupper |
原来的所有内容会被清除
7. 方法:在末尾添加文本
通过 appendPlainText 方法在编辑框末尾添加文本内容,比如
1 | edit.appendPlainText('你好,Pupper') |
注意:这种方法会在添加文本后 自动换行
8. 方法:在光标处插入文本
通过 insertPlainText 方法在编辑框末尾添加文本内容,比如
1 | edit.insertPlainText('你好,Pupper') |
注意:这种方法 不会 在添加文本后自动换行
9. 方法:清除所有文本
clear 方法可以清除编辑框内所有的文本内容,比如
1 | edit.clear() |
10. 方法:拷贝文本到剪贴板
copy 方法可以拷贝当前选中文本到剪贴板,比如
1 | edit.copy() |
11. 方法:粘贴剪贴板文本
paste 方法可以把剪贴板内容,拷贝到编辑框当前光标所在处,比如
1 | edit.paste() |
四、 文本浏览框
QTextBrowser 是 只能查看文本 控件。
通常用来显示一些操作日志信息、或者不需要用户编辑的大段文本内容。
官网介绍
该控件 获取文本、设置文本、清除文本、剪贴板复制粘贴 等等, 都和上面介绍的 多行纯文本框是一样的。
下面我们主要讲解不同点
1. 方法:在末尾添加文本
通过 append 方法在编辑框末尾添加文本内容,比如
1 | textBrowser.append('你好,Pupper') |
有时,浏览框里面的内容长度超出了可见范围,我们在末尾添加了内容,往往希望控件自动翻滚到当前添加的这行,
可以通过 ensureCursorVisible 方法来实现
1 | textBrowser.append('你好,Pupper') |
注意:这种方法会在添加文本后 自动换行
2. 方法:在光标处插入文本
通过 insertPlainText 方法在编辑框末尾添加文本内容,比如
1 | edit.insertPlainText('你好,Pupper') |
注意:这种方法 不会 在添加文本后自动换行
五、 标签
QLabel 就是常见的标签,可以用来显示文字(包括纯文本和富文本)、图片 甚至动画。
官网介绍
1. 方法:改变文本
代码中可以使用 setText 方法来改变标签文本内容,比如
1 | button.setText(text) |
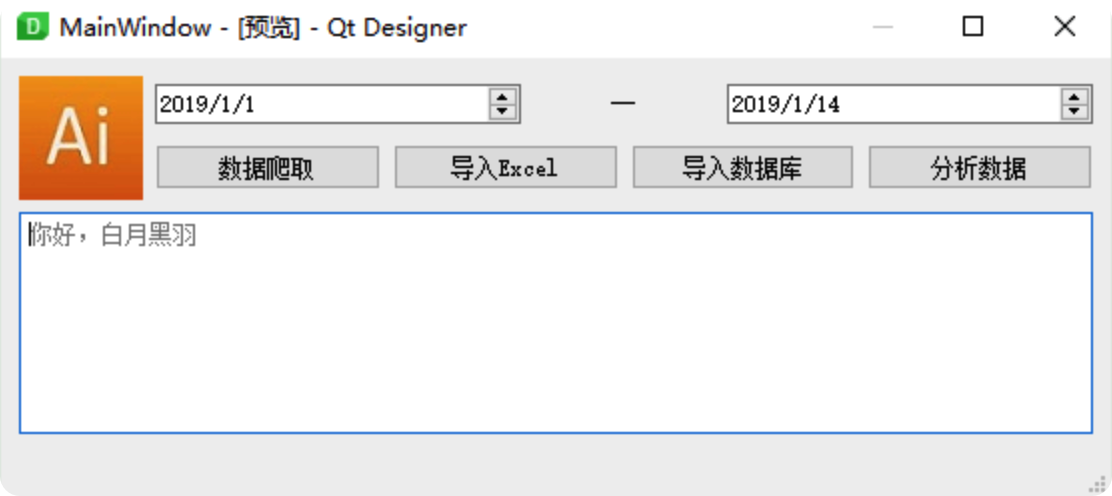
2. 显示图片
QLabel 可以用来显示图片,有时一个图片可以让界面好看很多,如下图所示
六、下拉框
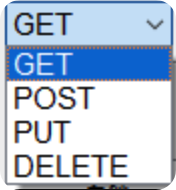
QComboBox 是组合选择框,如下图所示
官网介绍
1. 信号:选项改变
如果用户操作修改了 QComboBox 中的选项就会发出 currentIndexChanged信号,可以这样指定处理该信号的函数
1 | cbox.currentIndexChanged.connect(handleSelectionChange) |
2. 方法:添加一个选项
代码中可以使用 addItem 方法来添加一个选项到 末尾 ,参数就是选项文本
1 | cbox.addItem('byhy') |
3. 方法:添加多个选项
代码中可以使用 addItems 方法来添加多个选项到 末尾,参数是包含了多个选项文本的列表
1 | cbox.addItems(['byhy','Pupper','python教程']) |
4. 方法:清空选项
代码中可以使用 clear 方法来清空选项,也就是删除选择框内所有的选项
1 | cbox.clear() |
5. 方法:获取当前选项文本
代码中可以使用 currentText 方法来获取当前 选中的选项 的文本,比如
1 | method = cbox.currentText() |
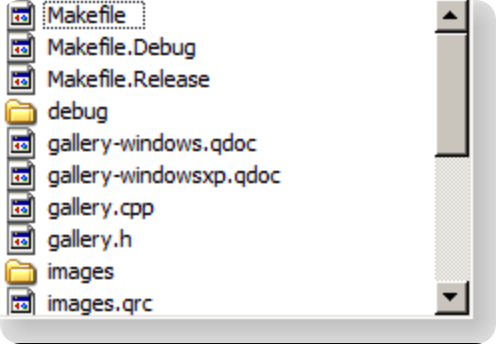
七、列表
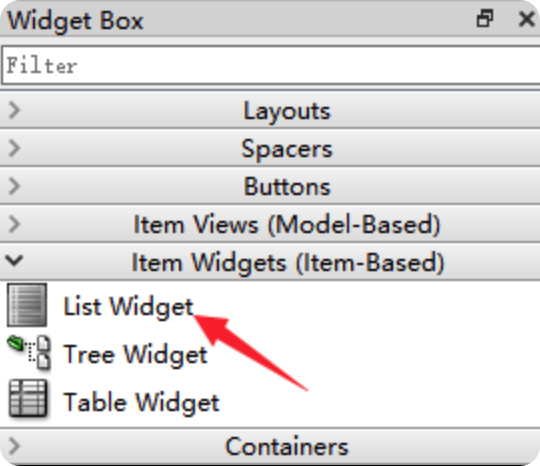
QListWidget 是列表控件,如下图所示
Qt Designer 如下图 选择:
官网介绍
1.方法:添加一个选项
代码中可以使用 addItem 方法来添加一个选项到 末尾 ,参数就是选项文本
1 | listWidget.addItem('byhy') |
2.方法:添加多个选项
代码中可以使用 addItems 方法来添加多个选项到 末尾,参数是包含了多个选项文本的列表
1 | listWidget.addItems(['byhy','Pupper','python教程']) |
3. 方法:删除一个选项
代码中可以使用 takeItem 方法来删除 1 个选项,参数是该选项所在行
1 | listWidget.takeItem(1) |
就会删除第二行选项
4. 方法:清空选项
代码中可以使用 clear 方法来清空选项,也就是删除选择框内所有的选项
1 | listWidget.clear() |
5. 方法:获取当前选项文本
currentItem 方法可以得到列表当前选中项对象(QListWidgetItem) ,再调用这个对象的 text 方法,就可以获取文本内容,比如
1 | listWidget.currentItem().text() |
就获取了 第1行,第1列 的单元格里面的文本。
1 | listWidget.currentItem().text() |
八、表格
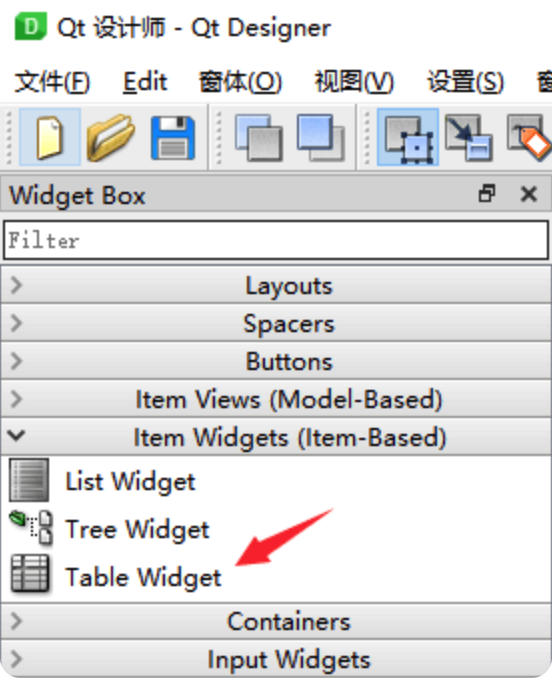
QTableWidget 是表格控件,如下图所示
Qt Designer 如下图 选择:
官网介绍
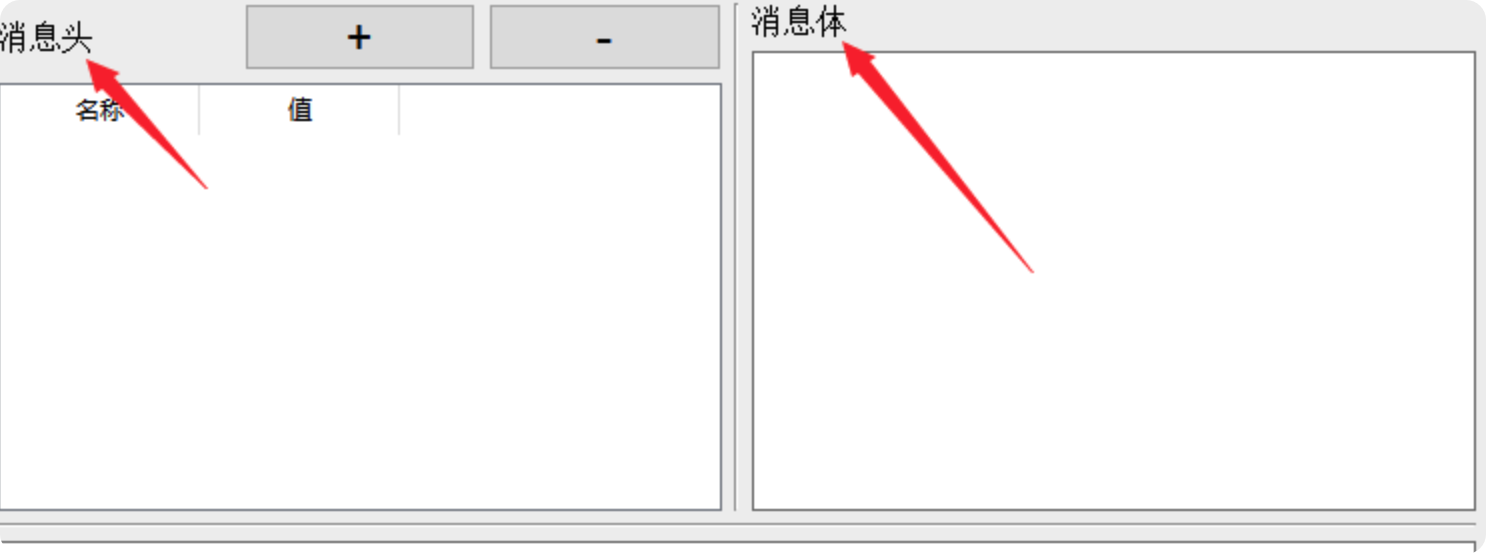
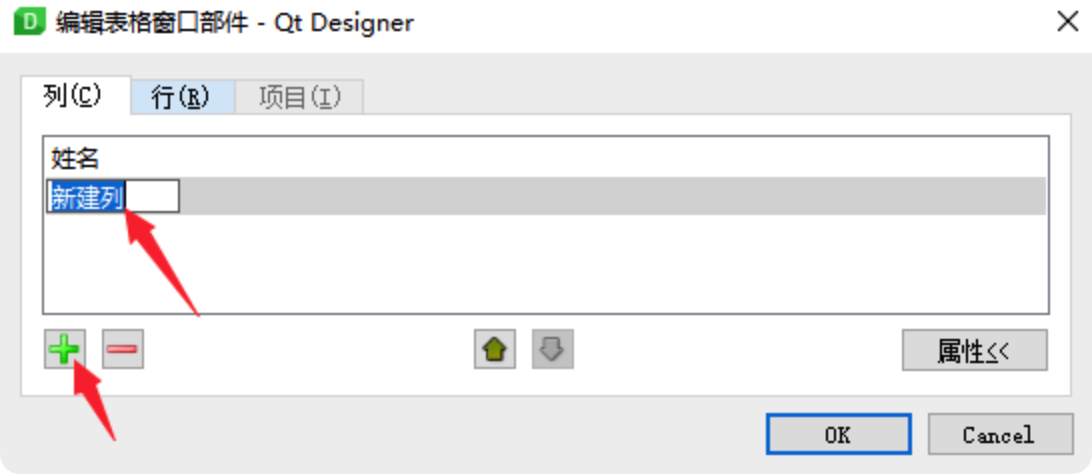
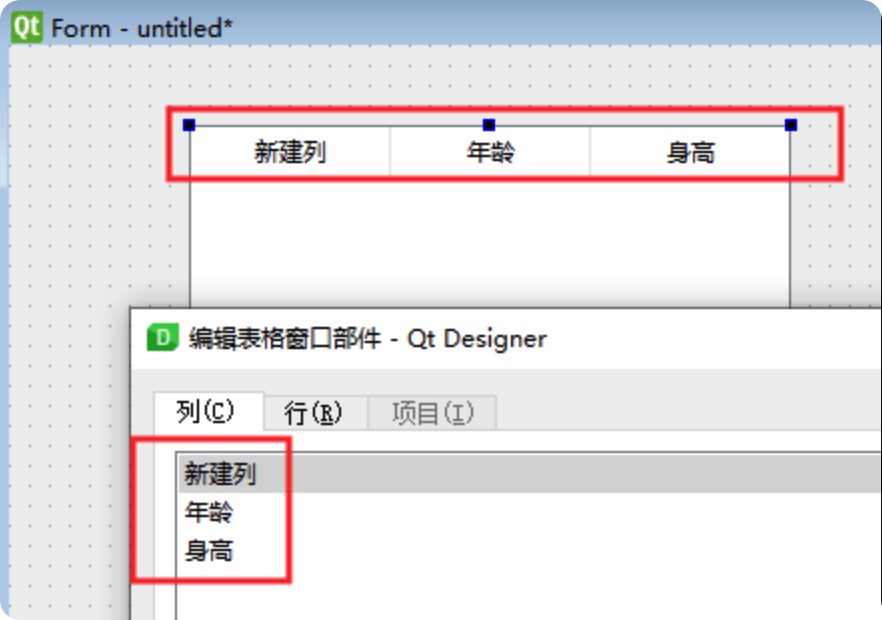
1. 创建列 和 标题栏
我们可以通过 Qt designer 为一个表格创建列和对应的标题栏。
只需要双击 Qt designer 设计的窗体中的 表格控件, 就会出现这样的对话框。
在 列 标签栏中,点击左下角的加号,就可以为 添加一个列,并且设置标题栏名称。
2. 方法:插入一行、删除一行
insertRow 方法可以在指定位置插入一行,比如
1 | table.insertRow(0) |
就插入一行到第 1 行这个位置, 表格原来第 1 行(包括原来的第 1 行)以后的内容,全部往下移动一行。
1 | table.insertRow(2) |
就插入一行到第 3 行这个位置, 表格原来第 3 行(包括原来的第 3 行)以后的内容,全部往下移动一行。removeRow 方法可以删除指定位置的一行,比如
1 | table.removeRow(0) |
就删除第 1 行, 表格原来第 1 行以后的内容,全部往上移动一行。
1 | table.removeRow(2) |
就删除第 3 行, 表格原来第 3 行以后的内容,全部往上移动一行。
3. 方法:设置单元格文本内容
qt 表格的单元格内的内容对象 是一个 单元格对象 QTableWidgetItem 实例
如果单元格 没有被设置过 内容,可以这样
1 | from PySide2.QtWidgets import QTableWidgetItem |
也可以简写为
1 | from PySide2.QtWidgets import QTableWidgetItem |
如果单元格 已经被设置过 文本内容,item 方法可以获取指定位置的 QTableWidgetItem ,再调用这个对象的 setText 方法,就可以设置单元格文本内容,比如
1 | table.item(0,0).setText('Pupper-江老师') |
就设置了 第1行,第1列 的单元格里面的文本。
1 | table.item(2,4).setText('Pupper-江老师') |
就设置了 第3行,第5列 的单元格里面的文本。
如果希望某个单元格为 只读,不允许修改,可以使用 QTableWidgetItem 对象的 setFlags 方法,像这样
1 | from PySide2.QtWidgets import QTableWidgetItem |
如果想文本内容 居中对齐,每个当对应的 QTableWidgetItem 调用 setTextAlignment,如下
1 | from PySide2.QtWidgets import QTableWidgetItem |
4. 方法:获取单元格文本的内容
item 方法可以指定位置的单元格对象(QTableWidgetItem) ,再调用这个对象的 text 方法,就可以获取文本内容,比如
1 | table.item(0,0).text() |
就获取了 第1行,第1列 的单元格里面的文本。
1 | table.item(2,4).text() |
就获取了 第3行,第5列 的单元格里面的文本。
5. 方法:获取所有行数、列数
代码中可以使用 rowCount 方法来获取表格所有的 行数 ,比如
1 | rowcount = table.rowCount() |
可以使用 columnCount 方法来获取表格所有的 列数 ,比如
1 | rowcount = table.columnCount() |
6. 方法:获取当前选中是第几行
代码中可以使用 currentRow 方法来获取当前选中是第几行,比如
1 | currentrow = table.currentRow() |
注意:行数是从 0 开始的, 第一行的行数是 0
7. 方法:设置表格行数、列数
代码中可以使用 setRowCount 方法来设置表格 行数 ,比如
1 | table.setRowCount(10) |
代码中可以使用 setColumnCount 方法来设置表格 列数 ,比如
1 | table.setColumnCount(10) |
8. 方法:清除/删除所有内容
clearContents 方法可以清除表格所有的内容,比如
1 | table.clearContents() |
清除后,仍然会留下表格栏
如果连表格栏都要删除,可以使用 setRowCount(0),像这样
1 | table.setRowCount(0) |
9. 方法:设定列宽、宽度自动缩放
Qt Designer 上目前没法拖拽设定 每个列的宽度,只能在代码中指定。
如下所示
1 | # 设定第1列的宽度为 180像素 |
如想让 表格控件宽度 随着父窗口的缩放自动缩放,可以
在 属性编辑器 中 勾选 HorizontalHeaderStretchLastSection
或者使用下面代码
1 | table.horizontalHeader().setStretchLastSection(True) |
10. 信号:单元格内容改动
当用户修改了一个单元格的内容,会发出 cellChanged 信号,并且携带参数指明该单元格的行号和列号。
我们的代码可以对该信号进行相应的处理。
示例代码如下
1 | def __init__(self): |
九、 单选按钮 和 按钮组
QRadioButton 是单选按钮,如下图所示
官网介绍
1.说明
同一个父窗口 里面的多个单选按钮,只能选中一项。
如果你有多组单选按钮, 每组都应该有不同的父控件,或者不同的 Layout。
通常建议:多组单选按钮,放到不同的 按钮组 QButtonGroup 中
2. 信号:选中状态改变
如果用户操作点击了按钮组 QButtonGroup 中的一个按钮, QButtonGroup 就会发出 buttonClicked 信号,可以这样指定处理该信号的函数
1 | buttongroup.buttonClicked.connect(handleButtonClicked) |
然后,在处理函数中调用 QButtonGroup 对象的 checkedButton() 函数,返回值就是被选中的按钮对象。
再调用这个返回的按钮对象的 text() 方法得到界面文本,就可以知道是哪个选项被选中了。
十、勾选按钮 和 按钮组
QCheckBox 是勾选按钮,如下图所示
官网介绍
1. 说明
通常建议:多组勾选按钮,放到不同的 按钮组 QButtonGroup 中,按钮组就是父控件。
可以在 Qt 设计师中设置 QButtonGroup 的 exclusive 属性, 来控制 是否 只能单选一个选项。
2. 信号:选中状态改变
如果用户操作点击了按钮组 QButtonGroup 中的一个按钮, QButtonGroup 就会发出 buttonClicked 信号,可以这样指定处理该信号的函数
1 | buttongroup.buttonClicked.connect(handleButtonClicked) |
QButtonGroup 设置为 单选 情况下:
在处理函数中调用 QButtonGroup 对象的 checkedButton() 函数,返回值就是被选中的按钮对象。
再调用这个返回的按钮对象的 text() 方法得到界面文本,就可以知道是哪个选项被选中了。
QButtonGroup 设置为 多选 情况下:
要得知哪些按钮被选中, 可以 对所有该组中的 按钮调用 isChecked 方法 ,来判断。
十一、 tab 页控件
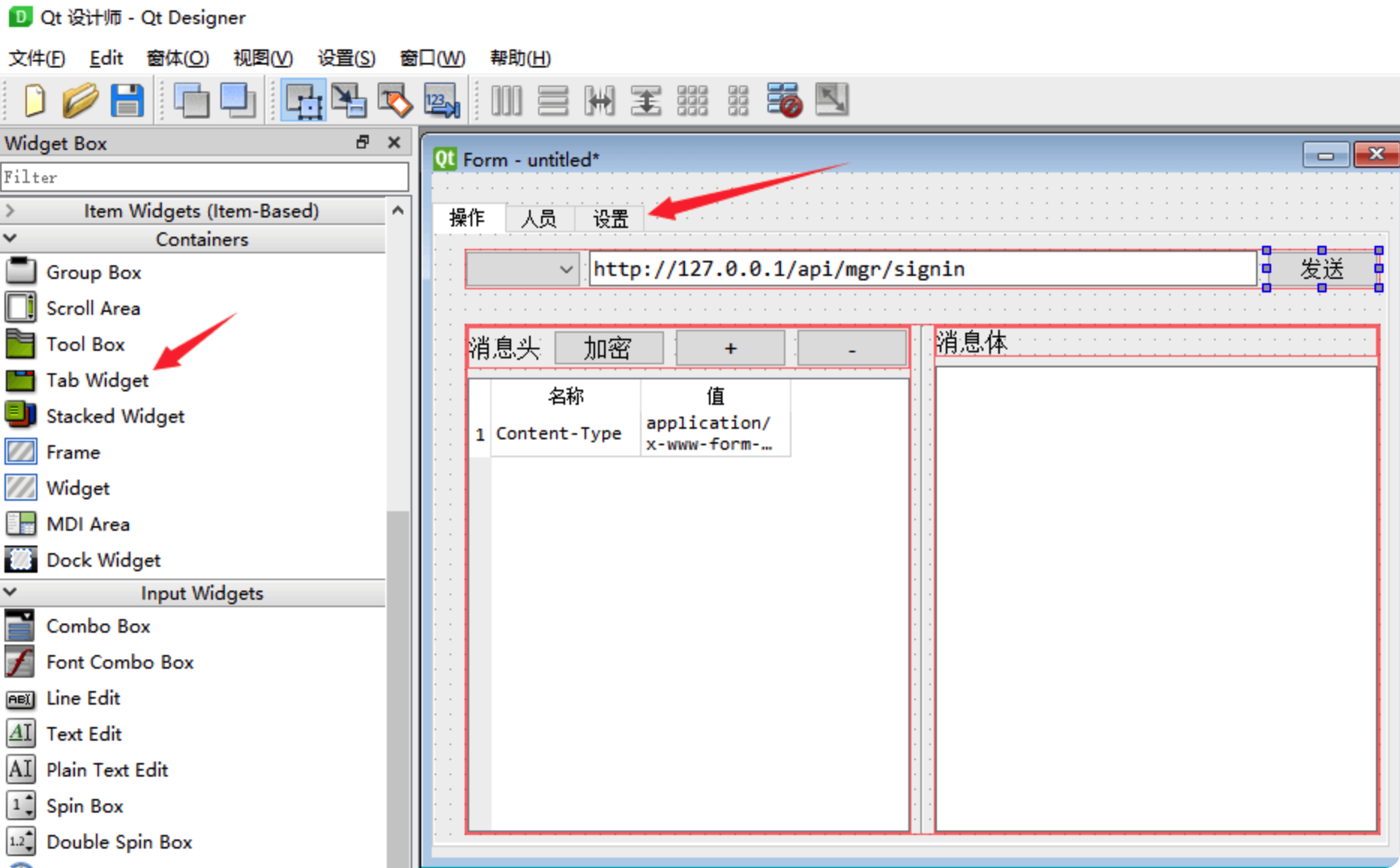
我们可以通过 tab 页控件把界面分为好几个页面,如下所示
通过 Qt designer 只需要拖拽控件到各个页面即可。
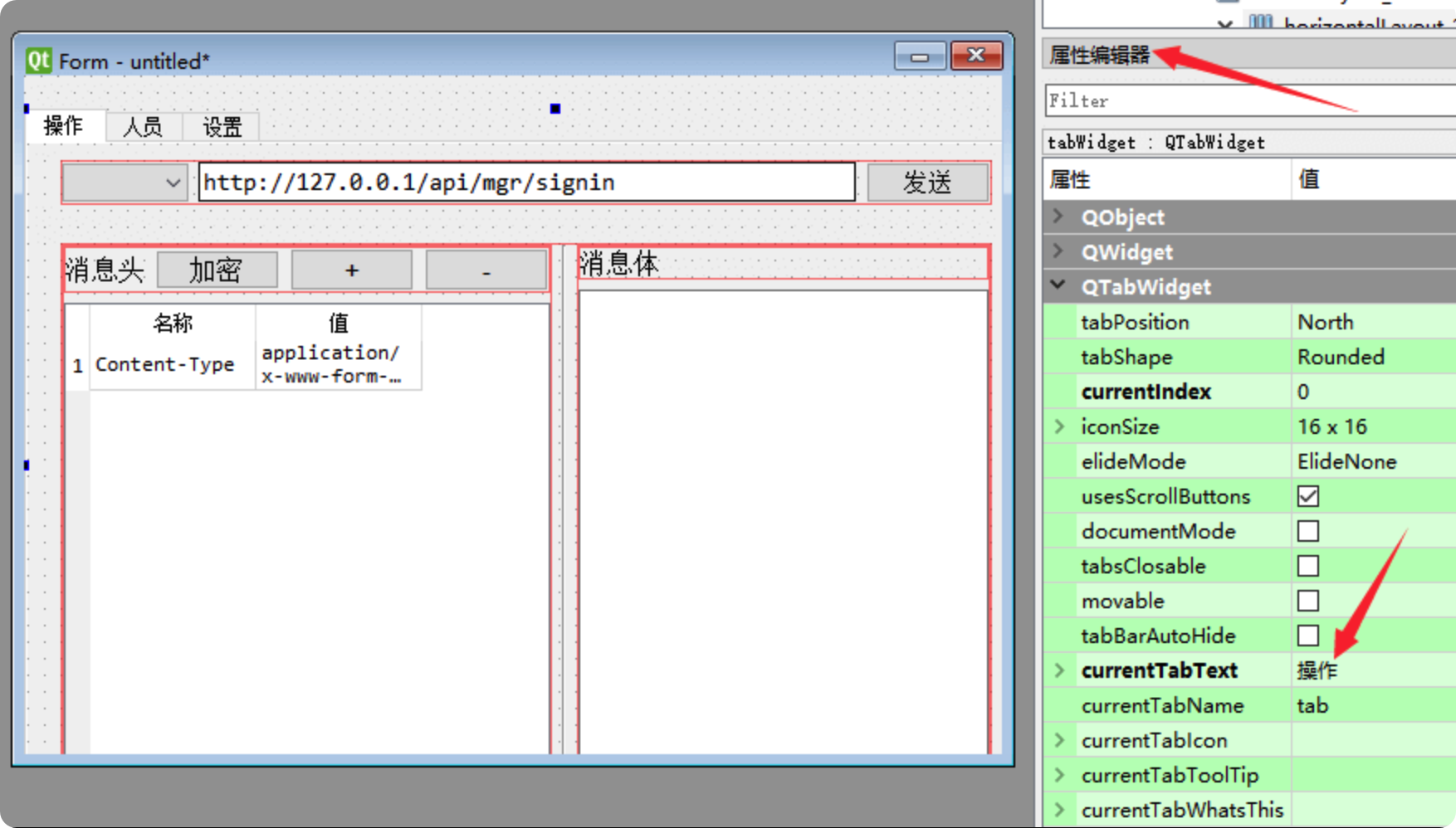
要修改 tab 页的标题,可以先点击该 tab 页,然后在下图所示处修改
1. tab 页中布局 Layout
如果我们要在 tab 页上布局, 你可能会在对象查看器总直接右键点击该 tab,可以你会发现 右键菜单里面没有布局项。
这是 Qt designer 非常坑爹的地方,我当时足足花了一个小时才找到方法。
- 首先需要你在 tab 页上添加一个控件
- 然后点击 在对象查看器 右键点击上层 TabWidget ,这时,你就会发现有布局菜单了
十二、 进度条
QProgressBar 是进度条,如下图所示
官网介绍
1. 说明
进度条也是一个常用的控件,当程序需要做一件比较耗费时间的任务(比如统计数据,下载文件等)时,可以用来向用户指示操作的进度。
而且有了进度显示,用户就知道应用程序仍在运行,并没有出问题。
QProgressBar 进度条把每个进度称之为一个 step(步骤)。
我们可以通过它的 setRange 方法设定步骤个数,比如
1 | progressBar.setRange(0,5) |
就设定了,进度分为 5 步。
然后,通过 setValue 方法,指定当前完成到了哪一步,比如
1 | progressBar.setValue(3) |
就表示完成了 3/5, 也就是 60%, 进度条就会显示 60%的进度。
可以使用 reset()将进度条倒退到开头。
有时候我们的任务没法知道完成了多少,比如下载一个未知大小的文件。
这时,可以把 range 范围都设置为 0,这样,进度条会显示忙碌指示符,而不是显示进度百分比。
下面是一个进度条程序的示例代码
1 | from PySide2.QtWidgets import QApplication, QMainWindow, QPushButton, QProgressBar,QMessageBox |
上面的代码,运行时,会有很多告警,因为我们在新线程中操作界面对象,容易出问题。
更合理的方法是通过信号,在线程之间传递信息,对界面的操作都在主线程中完成。
如下
1 | from PySide2.QtWidgets import QApplication, QMainWindow, QPushButton, QProgressBar,QMessageBox |
十三、 数字输入框
QSpinBox 是数字输入框,可以输入或使用上下箭头选择数字,如下图所示
官网介绍
1. 获取数字
通过 value 方法获取编辑框内的文本内容,比如
1 | number = box.value() |
注意:返回的是整数对象,不是字符串
2. 方法:设置数字
通过 setValue 方法可以设置提示文本内容,比如
1 | box.setValue(100) |
十四、 日期控件
QDateEdit 类可以用来选择日期时间,如下图所示
官网介绍
1. 获取日期
当用户点击日期时间控件并且选取了 日期和时间,后来程序要获取这个控件里面选定的日期时间,可以使用 date 方法获取日期对象。
如下所示
1 | # 返回 PySide2.QtCore.QDate 对象 |
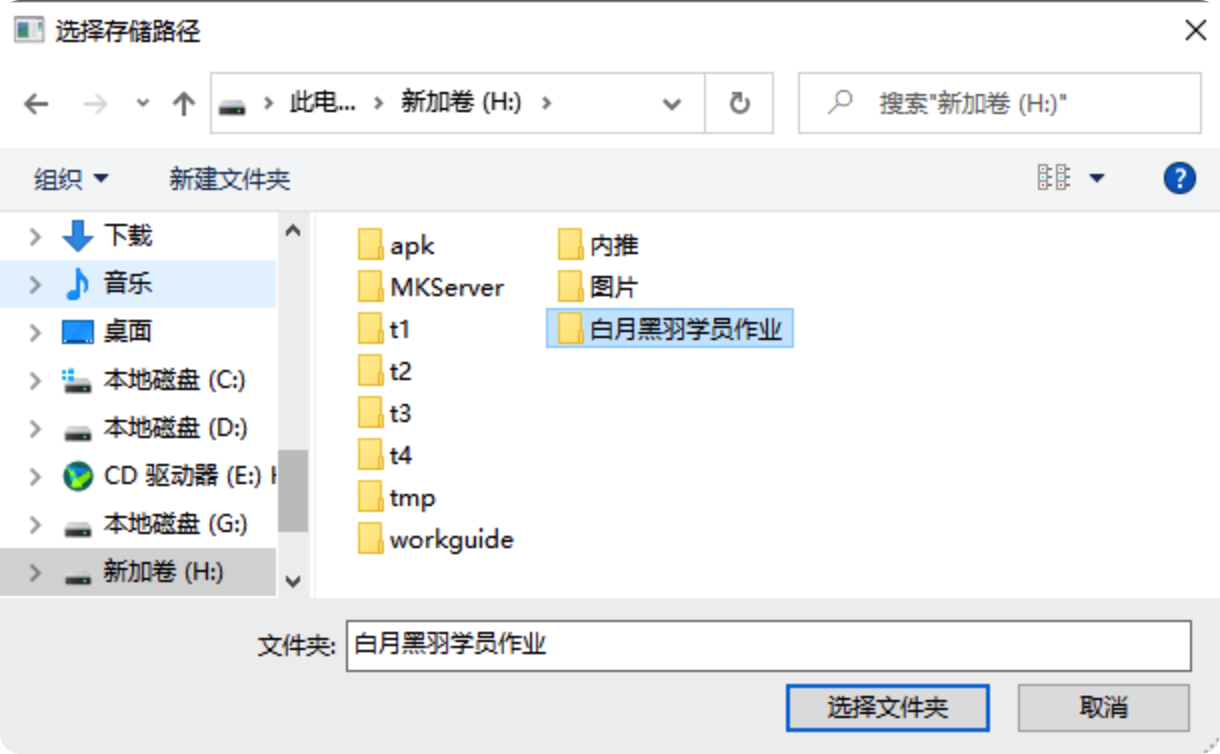
十五、 选择文件框
QFileDialog 类可以用来选择文件或者目录,如下图所示
官网介绍
1. 选择目录
通过 getExistingDirectory 静态方法 选择目录。
该方法,第一个参数是父窗口对象,第二个参数是选择框显示的标题。
比如
1 | from PySide2.QtWidgets import QFileDialog |
返回值即为选择的路径字符串。
如果用户点击了 选择框的 取消选择按钮,返回 空字符串。
2. 选择单个文件
如果你想弹出文件选择框,选择一个 已经存在 的文件,可以使用 QFileDialog 静态方法 getOpenFileName ,比如
1 | from PySide2.QtWidgets import QFileDialog |
该方法返回值 是一个元组,第一个元素是选择的文件路径,第二个元素是文件类型,如果你只想获取文件路径即可,可以采用上面的代码写法。
如果用户点击了 选择框的 取消选择按钮,返回 空字符串。
如果你想弹出文件选择框,选择路径和文件名,来 保存一个文件 ,可以使用 QFileDialog 静态方法 getSaveFileName ,比如
1 | from PySide2.QtWidgets import QFileDialog |
3. 选择多个文件
如果要选择多个文件,使用 getOpenFileNames 静态方法
1 | from PySide2.QtWidgets import QFileDialog |
上例中 filePaths 对应的返回值是一个列表,里面包含了选择的文件。
如果用户点击了 选择框的 取消选择按钮,返回 空列表。
十六、 提示框
QMessageBox 类可以用来弹出各种提示框
官网介绍
该类可以通过一系列静态方法,显示 如下弹出框
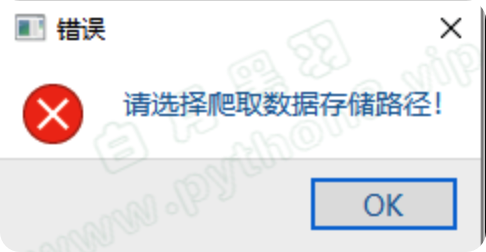
1. 错误报告
使用 critical 方法
1 | QMessageBox.critical( |
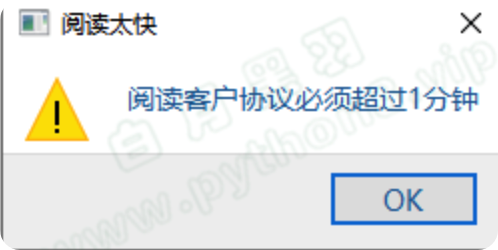
2. 警告
使用 warning 方法
1 | QMessageBox.warning( |
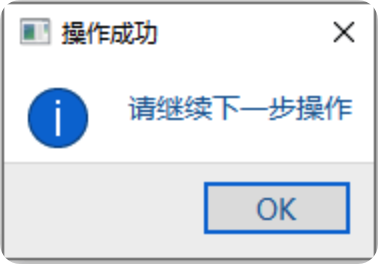
3. 信息提示
使用 information 方法
1 | QMessageBox.information( |
也可以使用 about 方法
1 | QMessageBox.about( |
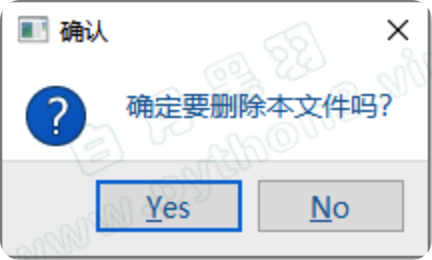
4. 确认继续
使用 question 方法
1 | choice = QMessageBox.question( |
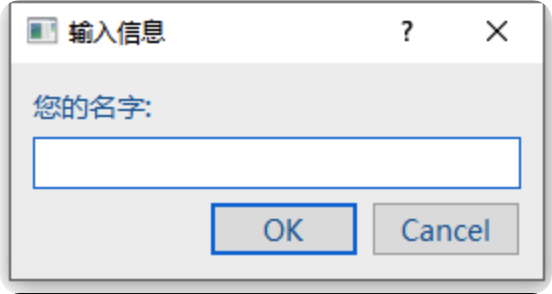
十七、 输入对话框
QInputDialog 输入对话框 只让用户输入一行数据信息,比如 姓名、年龄等。
可以方便的用来获取简单的信息。
官网介绍
比如
1 | from PySide2.QtWidgets import QInputDialog,QLineEdit |
常用的方法有:
- getText
弹出对话框,让用户输入 单行文本 - getMultiLineText
弹出对话框,让用户输入 多行文本 - getInt
弹出对话框,让用户输入 整数 getItem
弹出对话框,让用户选择 选项1
2
3
4
5
6
7
8
9
10items = ["春天", "夏天", "秋天", "冬天"]
item, ok = QInputDialog().getItem(self,
"请选择",
"季节:",
items,
0,
False)
if ok and not item.isEmpty():
itemLabel.setText(item)
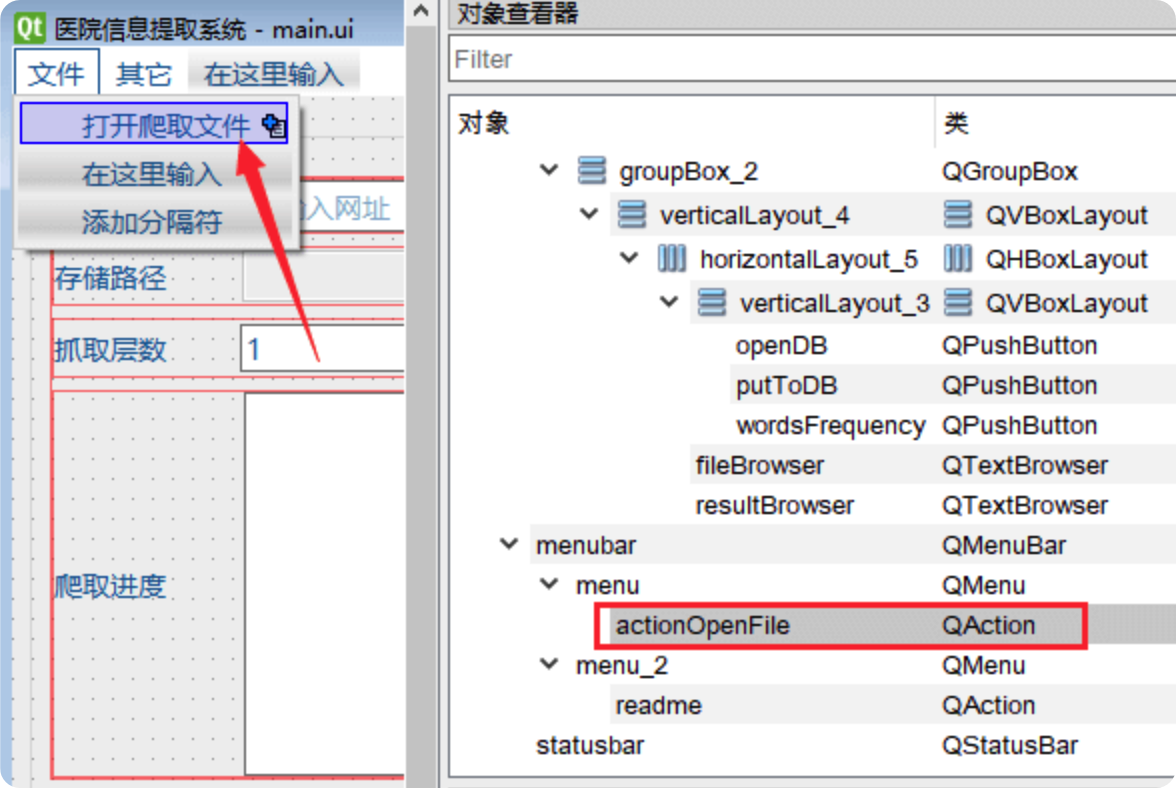
十八、 菜单
可以在 Qt Designer 上很方便的添加菜单,如下所示
点击菜单的信号是 triggered, 处理点击菜单的的代码如下
1 | self.ui.actionOpenFile.triggered.connect(self.openPageFile) |
注意:如果菜单和工具栏有 相同的 action ,通常是先在 动作编辑器 创建一个 action, 然后分别拖动到 菜单 和 工具栏
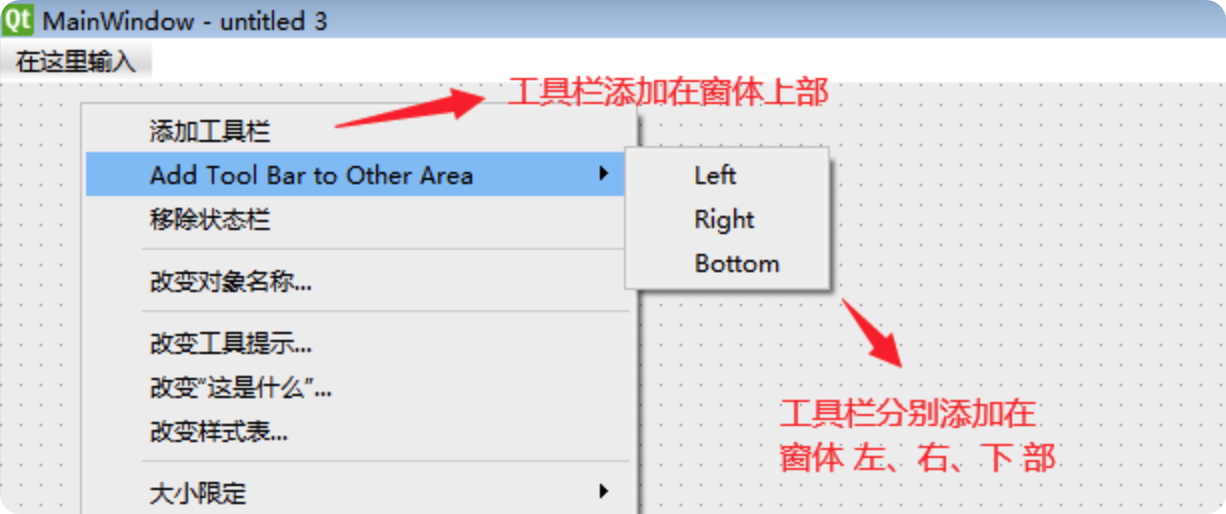
十九、 工具栏
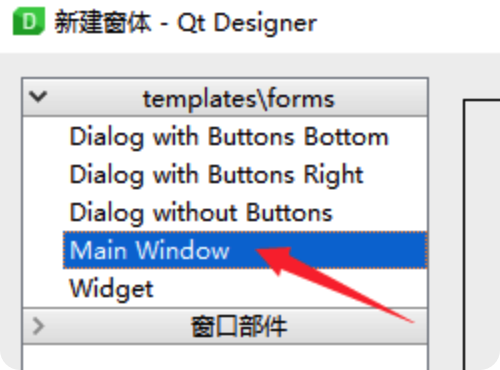
在 Qt 设计师上添加工具栏,可以右键点击 Main Window 类型的窗体空白处,如下所示
选择添加工具栏
注意,只有 Main Window 类型的窗体,才能添加工具栏,如下
添加工具栏后,还要在工具栏上添加图标。
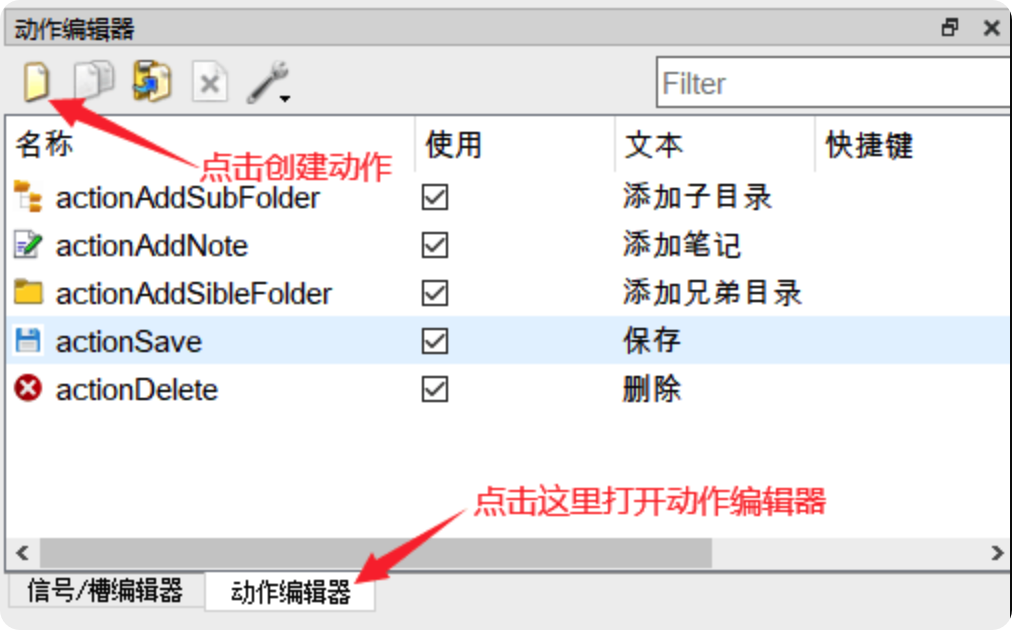
方法是点击右下角 动作编辑器,新建动作,如下图所示
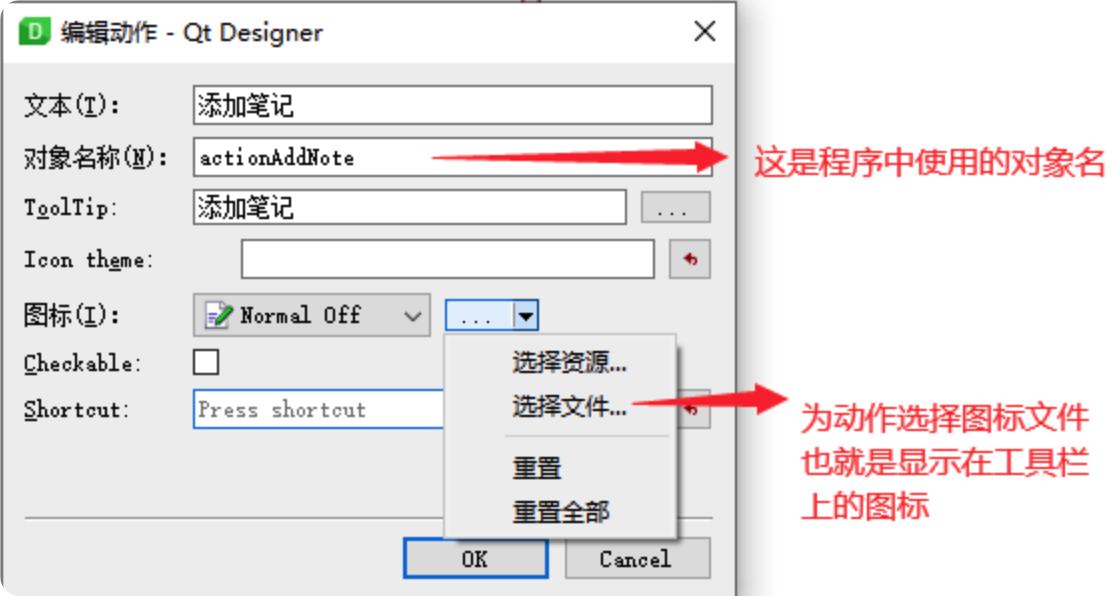
然后如下图所示进行设置
添加动作成功后,就可以直接拖到工具栏上了。
然后,在代码中定义动作触发后的处理函数,如下所示
1 | self.ui.actionAddNote.triggered.connect(self.actionAddNode) |
二十、 状态栏
官网介绍
要在状态栏显示文本信息,只需要调用 QStatusBar 的 showMessage 方法
1 | self.ui.statusbar.showMessage(f'打开文件{filePath}') |
二十一、 剪贴板
Qt 程序可以获取和设置剪贴板内容
官网介绍
1 | from PySide2.QtGui import QGuiApplication |